5 Anpassungen die Sie in Microsoft Power Apps “für Teams” unbedingt machen sollten
Wie in unserem Blogbeitrag Erste Eindrücke vom neuen Microsoft Power Apps "für Teams" gezeigt, ist das Erstellen einer Power App "für Teams" schnell und unkompliziert möglich. In diesem Blogbeitrag zeigen wir Ihnen, welche Anpassungen Sie unbedingt noch vornehmen sollten, ehe Sie die App verwenden.
1. Daten hinzufügen
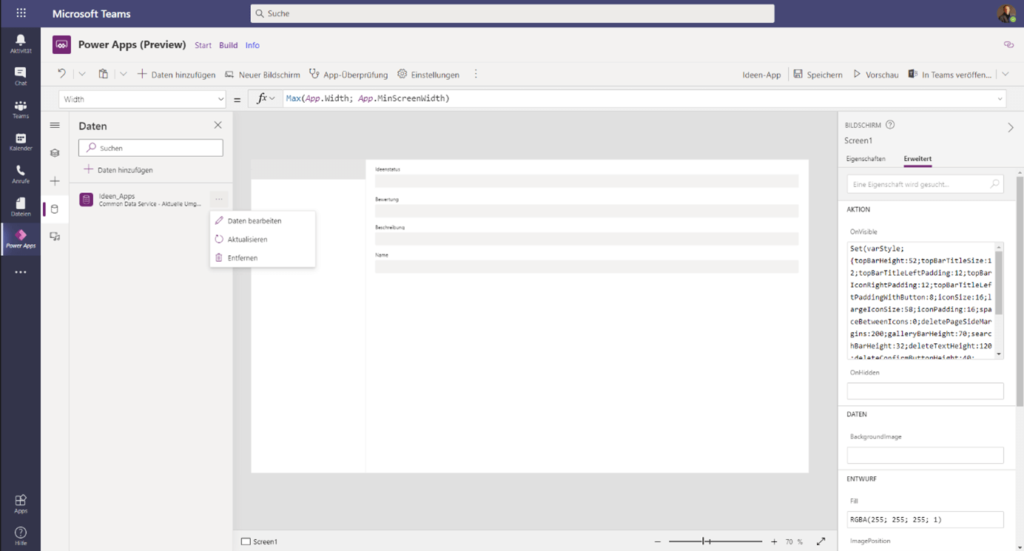
Um Ihre App in Funktion zu sehen, müssen Sie zuerst Daten hinzufügen. Klicken Sie dazu in der linken Sidebar auf das Datenbank-Icon. Wählen Sie anschließend Ihre Tabelle, also die, welche Sie während der Einrichtung angelegt haben. Klicken Sie auf die drei Punkte rechts daneben. Nun öffnet sich in kleines Auswahlfeld. Wählen Sie dort Daten bearbeiten.
Im Gegensatz zu klassischen Power Apps müssen Sie die Datenquelle nicht händisch aktualisieren, um die eingegebenen Daten in Ihrer App angezeigt zu bekommen.
Navigation anzeigen
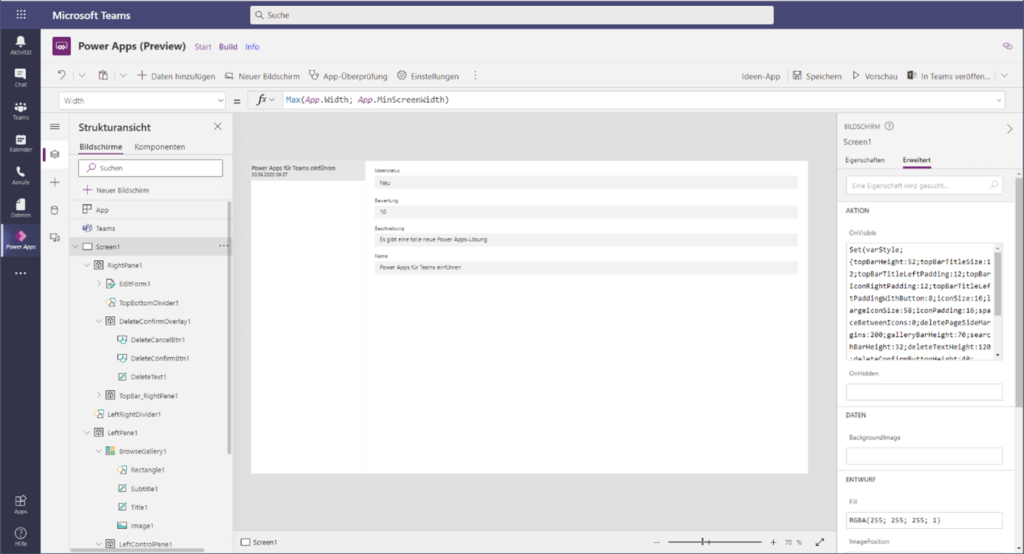
Nachdem ein Datensatz angelegt ist, fällt Ihnen vielleicht auf, dass die Navigation noch fehlt. Microsoft hat die Höhenwerte der Navigationselemente nicht als fixe Werte implementiert, sondern setzt diese über eine Variable. Diese Variable wird erst beim Einblenden des Bildschirms (Screens) gesetzt. Für die weiteren Anpassungen ist es nötig, dies im App-Studio einzublenden.
Um die Elemente im Power Apps-Studio einzublenden, gibt es einen einfachen Trick:
- Klicken Sie in der linken Sidebar auf das "Strukturansicht"-Symbol
- Wählen Sie das Element "Screen1"
- Kopieren Sie in der rechten Sidebar den Code, der in der "OnVisble"-Eigenschaft steht
(Set(varStyle;topBarHeight:52;topBarTitleSize:12;topBarTitleLeftPadding:12;topBarIconRightPadding:12;topBarTitleLeftPaddingWithButton:8;iconSize:16;largeIconSize:58;iconPadding:16;spaceBetweenIcons:0;deletePageSideMargins:200;galleryBarHeight:70;searchBarHeight:32;deleteTextHeight:120;deleteConfirmButtonHeight:40; iconButtonFill:RGBA(0;0;0;0,2); iconButtonSmallWidth:30;iconFill:ColorValue("#6264A7"); dividerFill: ColorValue("#EAE9E8"); formLabelFontSize: 10,5});;)
- Klicken Sie in der linken Sidebar auf das "+"-Icon
- Fügen Sie eine neue Schaltfläche ein
- Klicken Sie die neue Schaltfläche an
- Fügen Sie den oben kopierten Code in die "OnSelect"-Eigenschaft ein
- Klicken Sie bei gedrückter ALT-Taste mit der Maus auf die eingefügte Schaltfläche
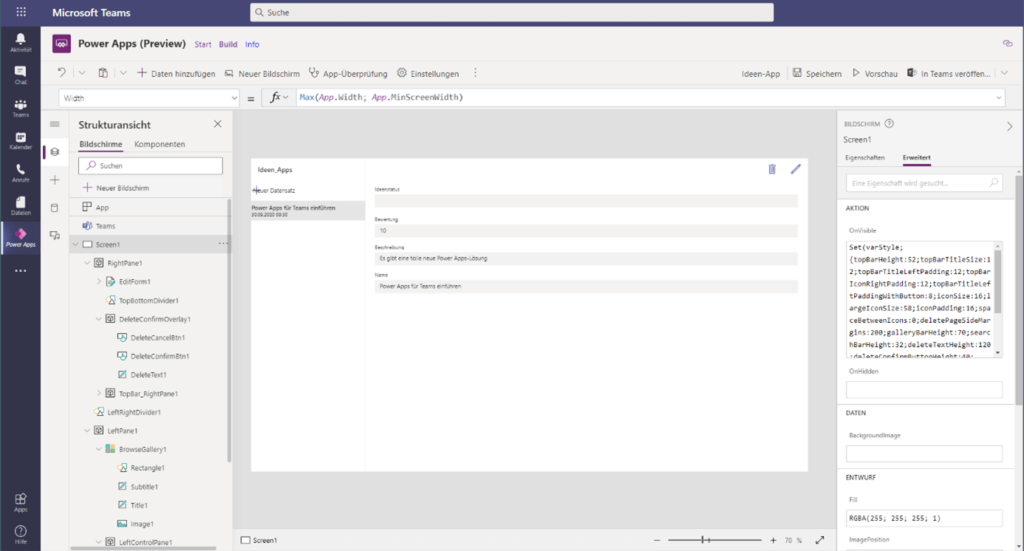
- Nun wurden die Variablen gesetzt und die Navigationselemente sind sichtbar
- Die eben eingefügte Schaltfläche wir nicht mehr benötigt und kann wieder gelöscht werden
2. Anpassen der Steuerelemente
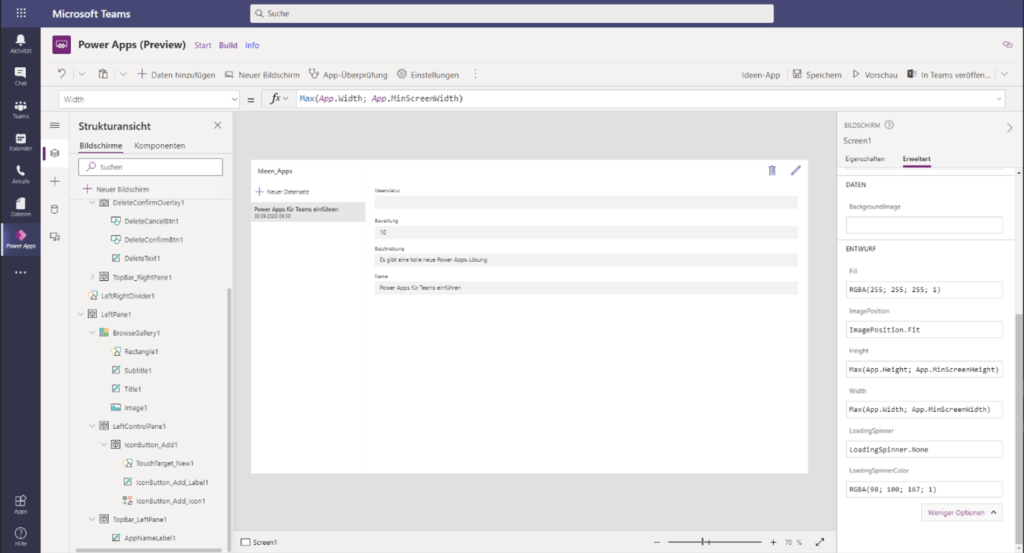
In Ihrer App sehen Sie, dass auf der linken Seite die Steuerelemente noch nicht richtig formatiert sind. Dies lässt sich sehr einfach beheben:
- Klicken Sie in der linken Sidebar auf das „Strukturansicht“-Symbol
- Suchen Sie das Element „IconButton_Add_Label1“
- Ändern Sie in der rechten Sidebar den X-Wert des Elements auf:
IconButton_Add_Icon1.X+IconButton_Add_Icon1.Width - Suchen Sie als nächstes das Element „Title_1“
- Ändern Sie in der rechten Sidebar den X-Wert des Elements auf:
8 - Der Wert 8 entspricht dem Wert, den Microsoft als Abstand auf der rechten Seite vorgesehen hat. Selbstverständlich können Sie den Wert nach eigenem Wunsch wählen
- Suchen Sie als letztes das Element „IconButton_Add_Icon1“
- Ändern Sie in der rechten Sidebar den X-Wert des Elements ebenfalls auf:
8
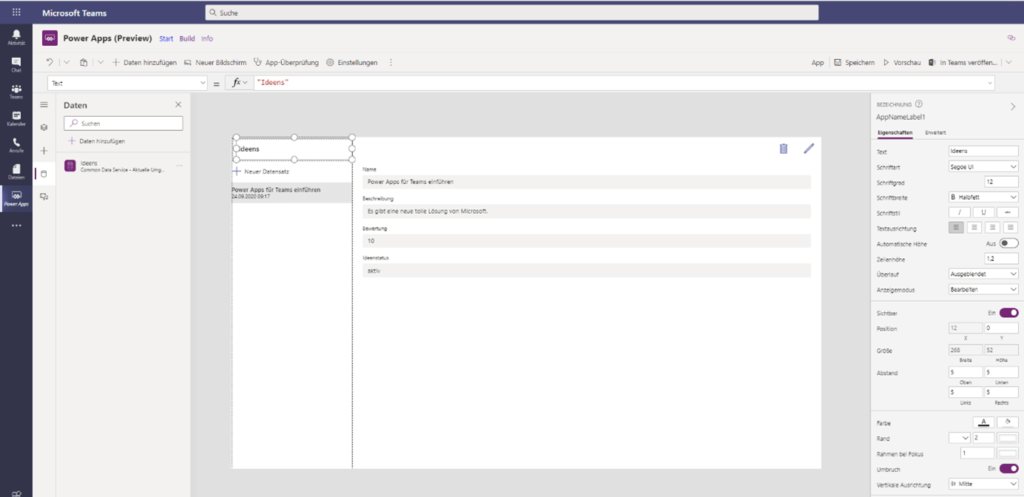
3. Anpassung des angezeigten Namens
Links oben wird als App-Name der Name der Tabelle automatisch im Label AppNameLabel1 angezeigt. Dieser ist meist nicht aussagekräftig und sollte deshalb einfach geändert werden:
- Klicken Sie in der linken Sidebar auf das "Strukturansicht"-Symbol
- Suchen Sie das Element "AppNameLabel1"
- Ändern Sie in der rechten Sidebar den Text-Wert des Elements auf den gewünschten Namen
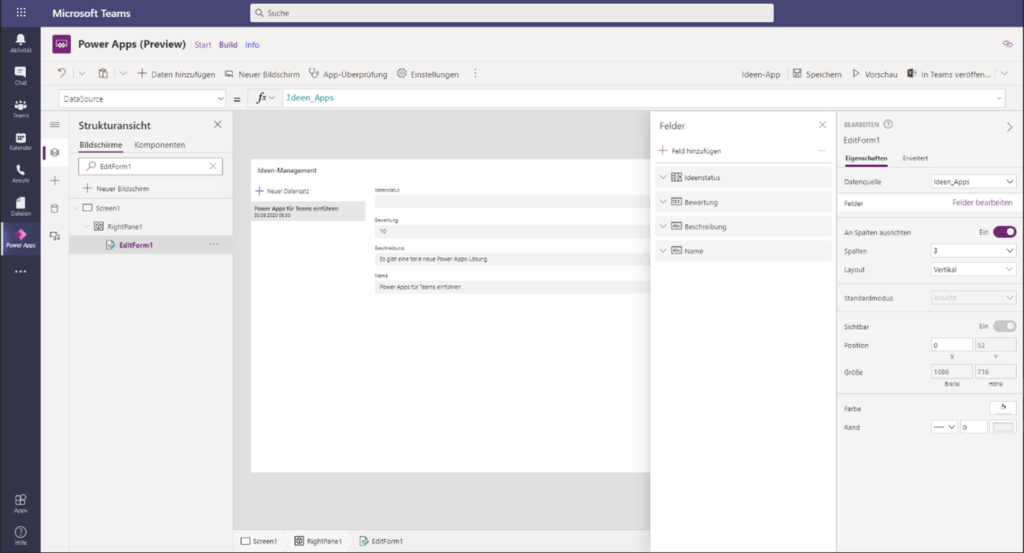
4. Sortierung des Formulars
Wenn das Formular erstmalig automatisch erstellt wird, so ist die Reihenfolge der Felder umgekehrt zu den Spalten in der Tabelle. Auch dies lässt sich schnell beheben:
- Klicken Sie in der linken Sidebar auf das „Strukturansicht“-Symbol
- Suchen Sie das Element „EditForm1“
- Klicken Sie in der rechten Sidebar (in der Unterregisterkarte „Eigenschaften“) auf Felder bearbeiten.
- 5. Es öffnet sich links davon ein neues Fenster. Dort können Sie die Felder mit der Maus einfach in die gewünschte Reihenfolge ziehen
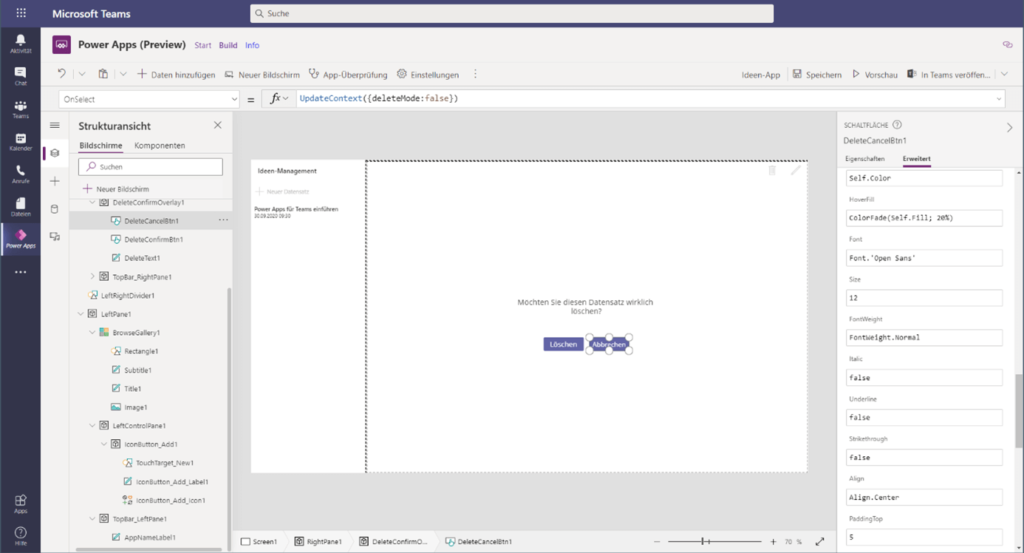
5. Anpassung des Löschen-Pop-ups
Zum Abschluss sollten Sie sich noch das „Löschen-Pop-up“ anschauen: Klicken Sie dazu mit gedrückter ALT-Taste auf das Papierkorb-Icon. Nun wird sichtbar, dass die Gestaltung der Buttons offensichtlich noch nicht auf die deutsche Sprache angepasst wurde. Auch dies lässt sich einfach beheben:
- Klicken Sie in der linken Sidebar auf das „Strukturansicht“-Symbol
- Suchen Sie das Element „DeleteCancelBtn1“
- Ändern Sie in der rechten Sidebar die Size (Schriftgröße) auf den Wert 12