SharePoint 2013 Client Side Rendering
SharePoint 2013 verwendet standardmäßig Client Side Rendering für die Anzeige von Sichten. Das JavaScript für die Verarbeitung ist in der Datei clienttemplates.js enthalten. Bei der Erstellung benutzerdefinierter Field Types muss ebenfalls eine JavaScript Datei für das Client Side Rendering bereitgestellt werden. Alternativ kann das Rendering im SharePoint Designer auf Server Side umgestellt werden:

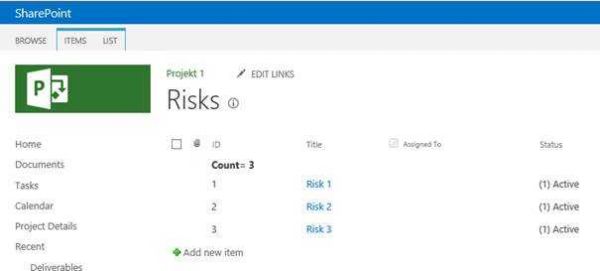
Allerdings wird bei der Umstellung auf Server Side Rendering das alte SharePoint 2010 Layout angewendet:

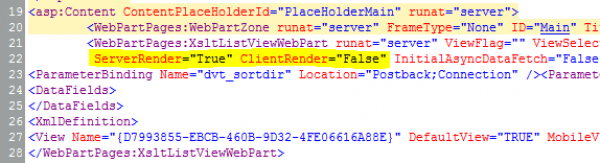
Bei der Erstellung eigener SharePoint Lösungen, welche das XslListViewWebpart verwenden, können folgende Parameter wie dargestellt gesetzt werden, um auf Server Side Rendering umzustellen:
ClientRender = false
ServerRender = true
XslLink = “/_layouts/15/xsl/main.xsl”