20 Tipps – PWS Navigation übersichtlicher gestalten
3. PWS Navigation übersichtlicher gestalten
Viele Kunden haben mich schon darauf angesprochen, dass sie die Navigation in der PWA/PWS unübersichtlich finden.
Separatoren in der PWS Navigation sorgen dafür, dass man sich leichter zurechtfinden kann und sie sich übersichtlicher gestaltet lässt.

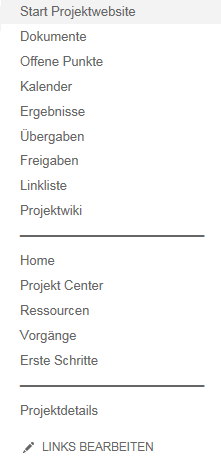
Auf dem Bild der PWS Navigation erkennt man nun überischtlich und relativ intuitiv die verschiedenen Link-Gruppen:
- Oberer Bereich: normale PWS-Links (ändern sich auch dynamisch je nach Projekt)
- Mittlerer Bereich: PWA-Links (direkt aus der PWA-Navigation übernommen und fest verdrahtet)
- Unterer Bereich: der automatisch gesetzte Link zurück auf die PWA
Die Separatoren sind mit Hilfe von ASCII-Code-Zeichen erstellt. In diesem Fall wird der ASCII-Wert 196 (─) verwendet. Die Eingabe erfolgt über “ALT”+196 (auf dem Nummernblock eingeben oder über die Zeichentabelle auswählen).
Die Separatoren in der PWS Navigation selbst sind Überschriften, in die man als URL “/javascript:window.goback(0)” einträgt.
So ist man direkt mit der HOME-Seite verlinkt und die Verlinkung wird auch beim Speichern als Website-Vorlage in den Templates korrekt gesetzt.