Custom Page – Der Booster für Ihre Model-driven Power Apps
Volle Canvas-Power für Ihre Model-driven Apps
Hier gab es bislang nur den Umweg über eine integrierte Canvas-Power App, welche jedoch separat zu lizenzieren ist.

So bringen Sie Daten aus allen Quellen in eine Model-driven App
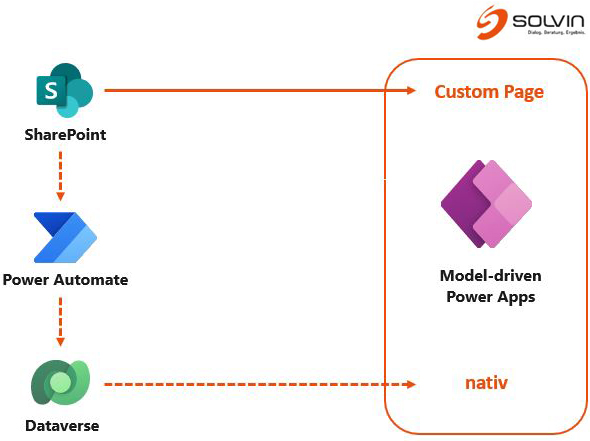
Diese Lücke schließt Microsoft nun mit der Custom Page-Funktion. Eine Custom Page ist eine spezielle Form der Canvas-Power App, welche nur eingebettet in einer Model-driven App ausgeführt werden kann. Die Einbettung ist nativ und kann selbstverständlich kontextabhängig zu den aktuell aufgerufenen Daten der Model-driven App erfolgen.
Die Custom Page selbst wird im bekannten App-Studio der Canvas-Apps (Canvas-Apps in Teams) erstellt und bietet die aus der Canvas-App-Erstellung bekannten Möglichkeiten. Eine Custom Page ist hierbei nicht auf eine „Seite“ begrenzt, sondern kann in sich selbst auch aus mehreren sogenannten „Screens“ bestehen. Neben Formularen, Ansichten und Dashboards sind bspw. auch individuelle Startseiten ein Anwendungsszenario von Custom Pages.
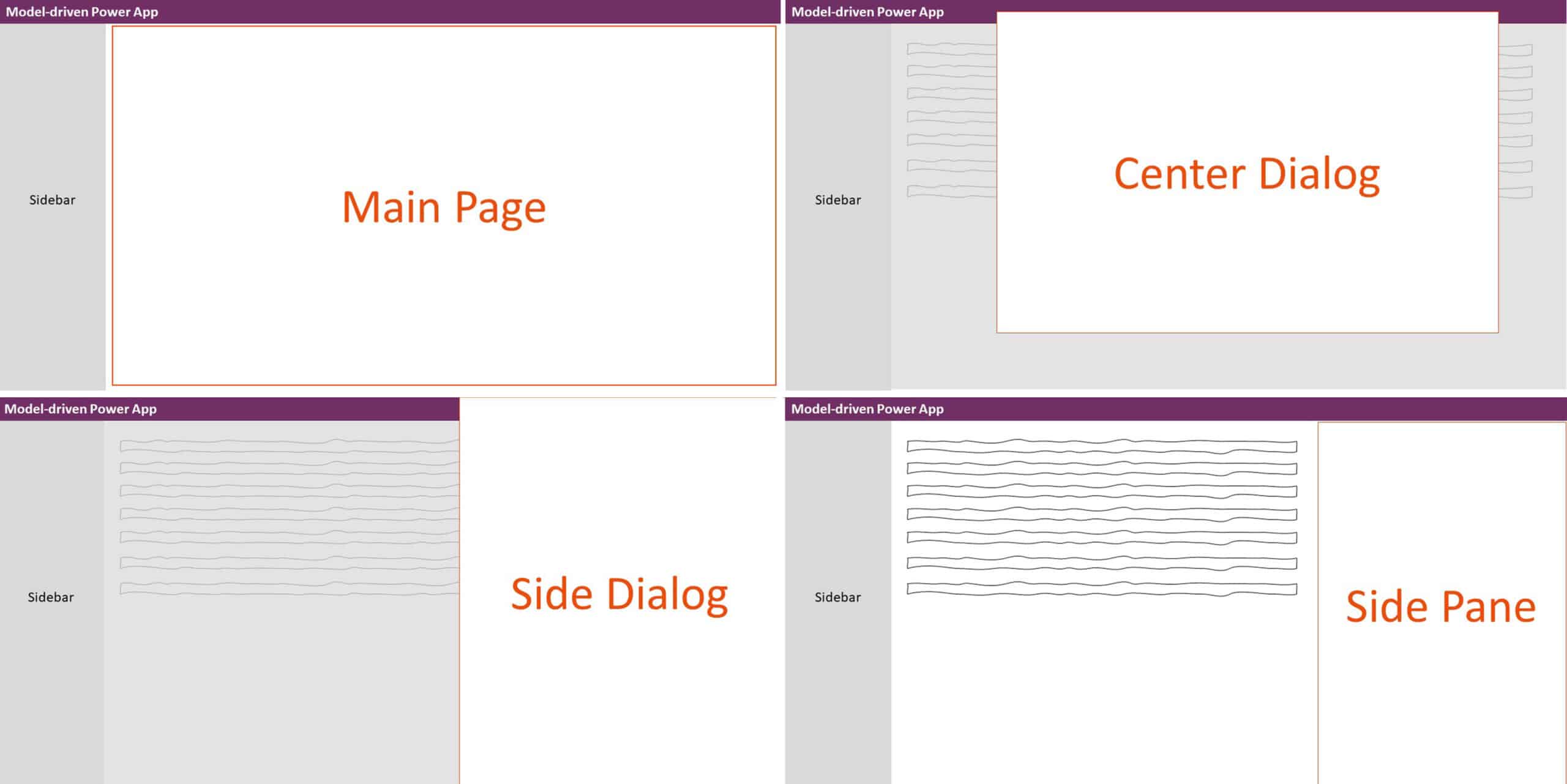
Eine Custom Page kann in vier Varianten implementiert werden:
- Als sogenannte „Main Page“ erstreckt sie sich über den gesamten Bildschirm, wobei die Navigationselemente (Sidebar) auf der linken Seite erhalten bleibt. Diese Variante bietet sich beispielsweise für Startbildschirme an.
- In der Variante „Center Dialog“ ist die Custom Page ein großes Pop-Up in der Mitte des Bildschirms und verdeckt die darunter liegenden Informationen teilweise.
- Die „Side Dialog“-Variante ist ähnlich zur „Center Dialog“-Variante, dabei befindet sich das Pop-Up am rechten Rand des Bildschirms statt in der Mitte.
- Die vierte Variante „Side Pane“ befindet sich zwar ebenfalls am rechten Rand des Bildschirms, allerdings liegt sie nicht über den Informationen, sondern daneben. Dazu wird die Ansicht komprimiert.
In den kommenden Monaten wird Microsoft die Custom Page-Funktion um weitere Features erweitern.
Visuelle Darstellung der vier Varianten von Custom Pages:

Unser Fazit:
Die Nutzung von Canvas-Apps innerhalb von Model-driven Apps funktioniert zwar bereits seit längerer Zeit. Bei der Entwicklung stellt die reibungslose Einbettung jedoch eine Herausforderung dar. Insbesondere, wenn kein Usability-Bruch entstehen soll. Hier punkten die Custom Pages deutlich und sind deshalb für die meisten Anforderungen die bessere Lösung. Dank der Lizenzierung durch die Model-driven App selbst, muss bei der Konzeption von Custom Pages keine Rücksicht auf Lizenzkosten genommen werden.
Lernen Sie die Power Platform kennen
Nutzen Sie die Leistungsfähigkeit von Microsoft Dataverse, die Automatisierung von Power Automate und die Analysefunktion von Power BI mit Power Apps, um anspruchsvolle Geschäftslösungen zu erstellen.
Kontaktieren Sie uns, wir beraten Sie gerne.


